캡스톤을 위해 쉬었던 머신러닝 공부를 다시 시작했다. 그러면서 주피터 노트북 사용법도 다시 공부했는데
강의를 듣다가 주피터 노트북을 블로그나 깃허브에 올릴 수 있다는 사실을 알게 됐다.
이 글은 블로그나 깃허브에 공부내용 업로드 할 때 까먹지 않으려고 쓰게 됐다.
1. Jupyter to Github
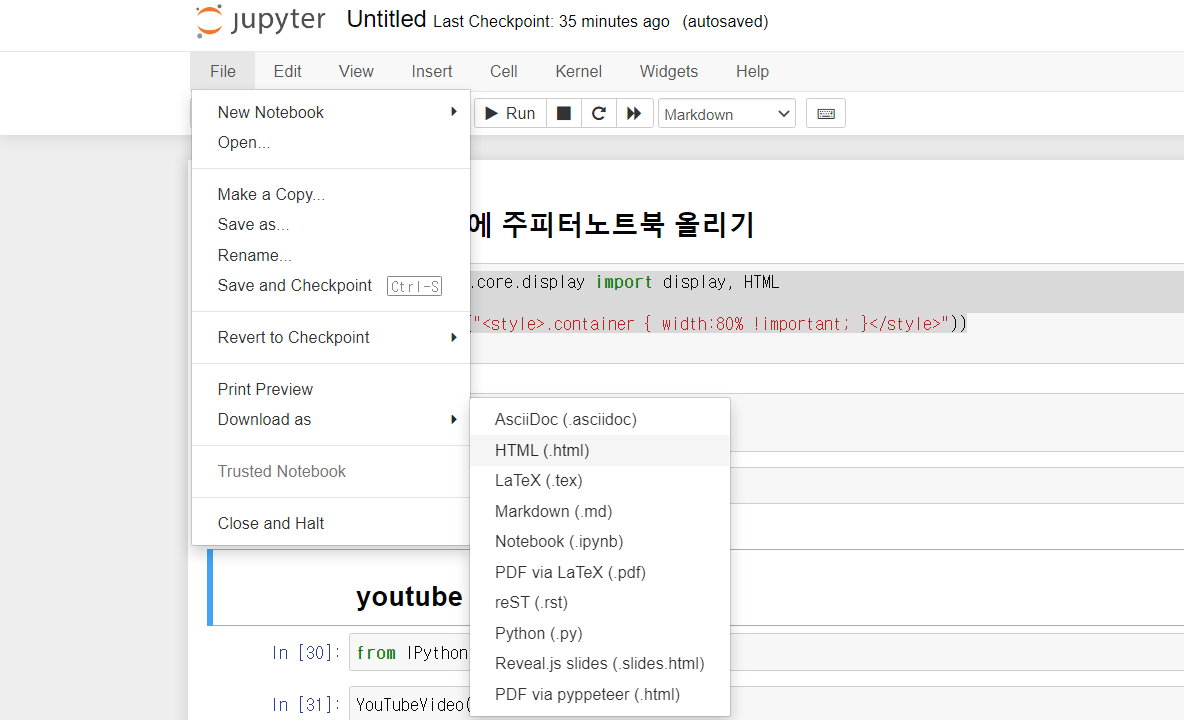
File > Download as > HTML을 선택해 .html 형태으로 노트북을 저장한다.

처음에는 강의에서 알려준대로 html파일로 다운 받아봤는데
티스토리에서는 .html로 올려진 파일을 클릭해야 확인 가능해서 깃허브에 공부한 노트북을 올릴 때 사용하면 좋을 듯 싶다.
2. Jupyter to Tistory
먼저 실패한 케이스를 보여주겠다.
성공적으로 적용한 방법은 이 사진 아래에 적어뒀음.
작성한 노트북을 저장한 뒤, Ctrl + U를 하면 html형태로 새 창이 뜨는데
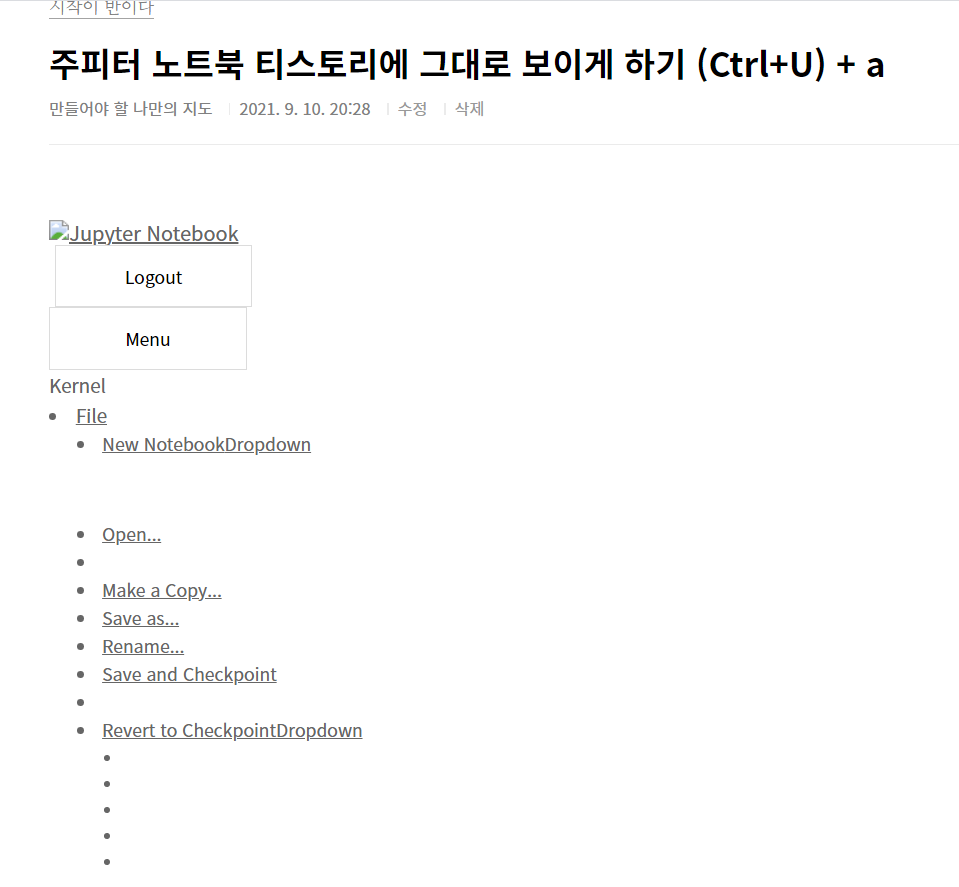
티스토리 html모드로 설정, 창에 적힌 코드를 복붙하고 글을 발행하면 아래 이미지 같이 뜬다.
그렇다 실패다. 글이든 말이든 대충 듣고 하면 이렇게 된다.

자 그러면 어떻게 해야 깔끔하게 노트북 내용을 티스토리에 보이게 할 수 있을까?
먼저, 아래의 코드를 올리고자하는 노트북 파일에 추가한다.
이렇게 하면 창 너비에 맞게(전체 너비 80%) 코드가 보일 수 있게 된다.
from IPython.core.display import display, HTML
display(HTML("<style>.container { width:80% !important; }</style>"))
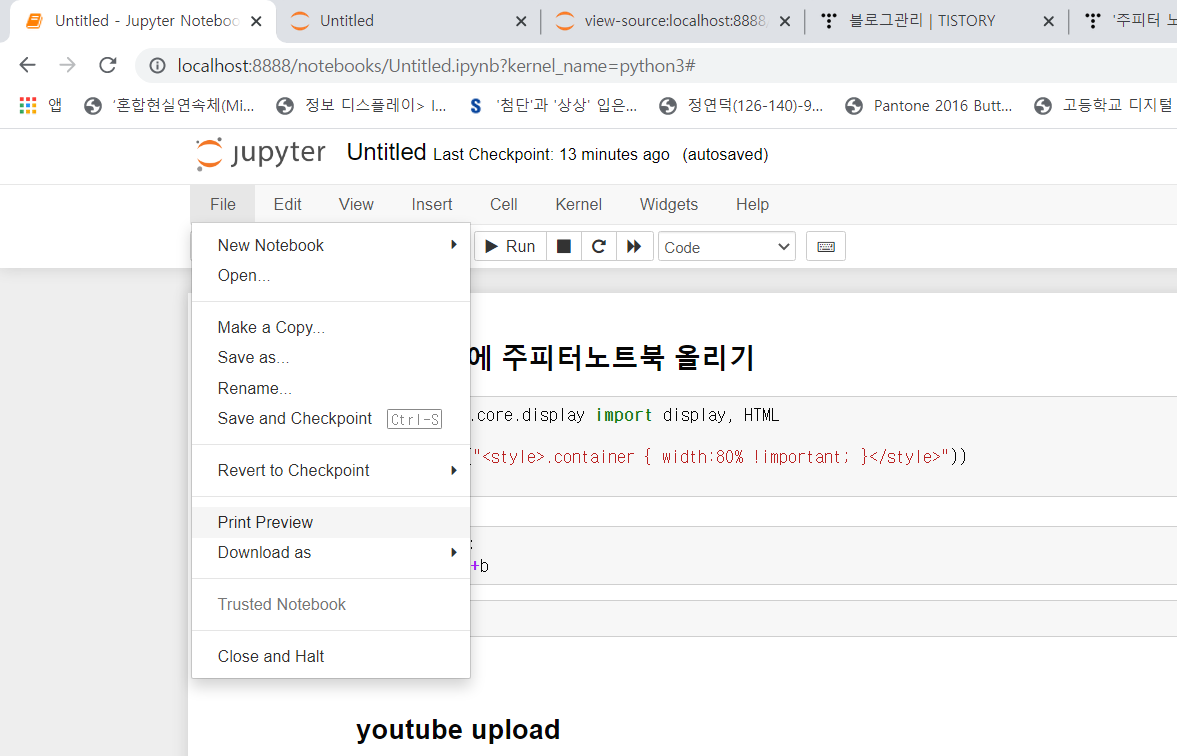
작성한 노트북을 저장한 후, File>Print Preview 를 선택한다.

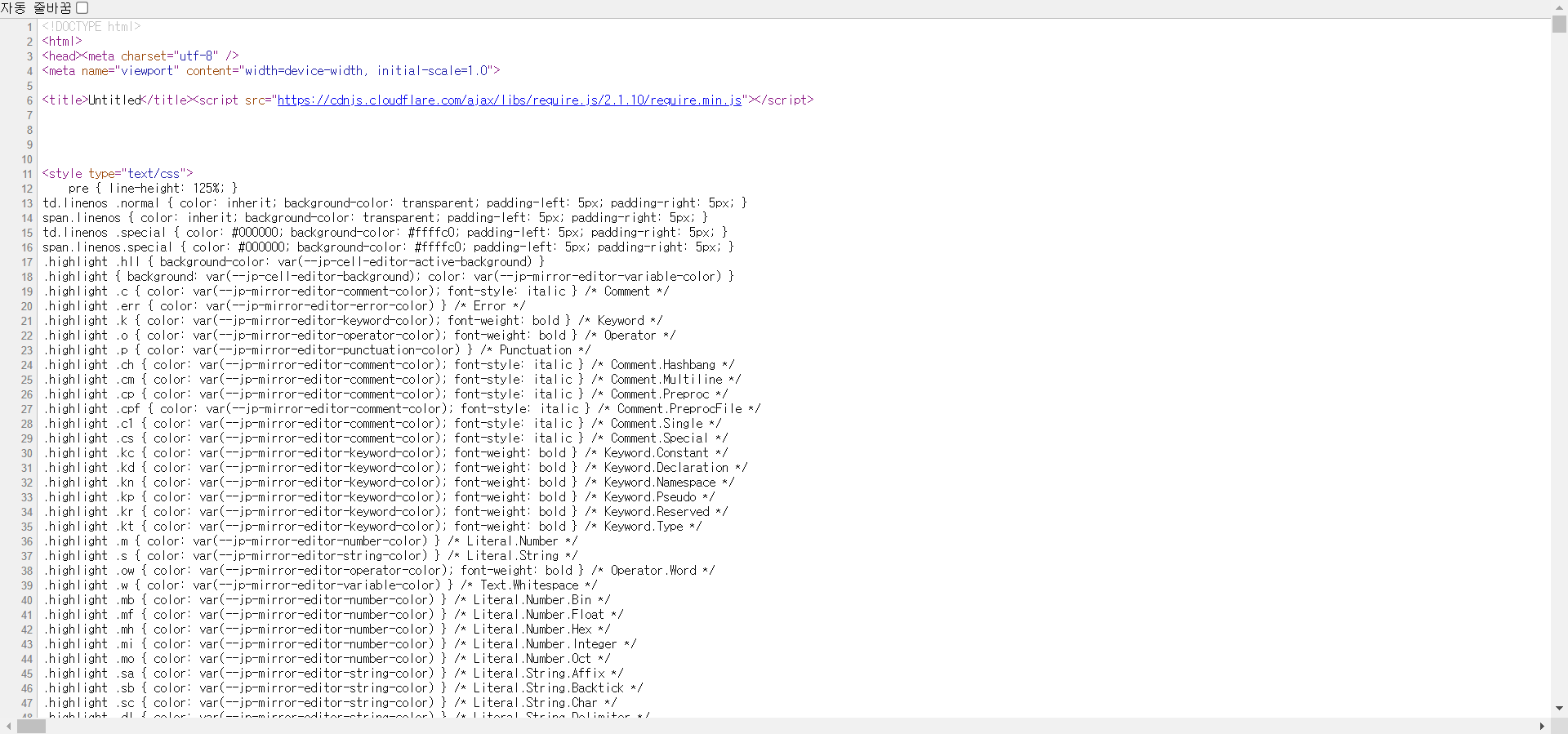
미리보기 화면이 뜨고 Ctrl + U를 하면 아래와 같은 html형식의 창이 뜬다.

이 창의 전체 코드를 복사해 html모드로 설정한 티스토리에 코드를 붙여넣고 글을 발행하면
아래와 같이 티스토리에 주피터 노트북 내용이 그대로 보이게 된다.
매번 캡쳐해서 이미지로 올리면 나중에 사진 보고 하나하나 다 직접 입력해야해서 귀찮은데
이렇게하면 필요한 코드를 복붙해서 할 수 있어서 편하다.
앞으로 공부할 내용도 이런 방식으로 여기에 올려야지

from IPython.core.display import display, HTML
display(HTML("<style>.container { width:90% !important; }</style>"))def add(a,b):
return a+b
add(4,5)
9from IPython.display import YouTubeVideo
YouTubeVideo('M8F3yKIJrW8')
Chart¶
import matplotlib.pyplot as plt
plt.plot([1,2,3,4])
plt.ylabel('result')
plt.show()
Perfomance Check¶
%timeit 3+4
#성능체크
31 ns ± 1.86 ns per loop (mean ± std. dev. of 7 runs, 10000000 loops each)
%timeit add(3,4)
301 ns ± 24.5 ns per loop (mean ± std. dev. of 7 runs, 1000000 loops each)
#from IPython.core.display import display, HTML
#display(HTML("<style>.container { width:90% !important; }</style>"))