Intro
나는 지금 JS 스터디와 인공지능 스터디를 병행하고 있다.
둘 다 비슷한 시기에 시작해서 Python 문법과 JS 문법을 동시에 하게 된 상황인데 기본적으로 프로그래밍 언어니까
공부에 있어서 개념적으로 어느 정도 겹치기 때문에 비교적 수월하게 하고 있는 중이다.
그래서 그런가 JS 공부할 때 자연스럽게 Python을 떠올려 비교하게 되고 더 신기해하면서 공부하고 있다.

1주 차를 무사히 끝낸 뒤 우선순위, 체계적으로 나눠서 공부해야겠다는 생각이 가장 크게 들었고 플래너를 다시 쓰기 시작했다.
그래서 1주차 포스팅을 마치고 2주 차는 더 체계적, 열심히 하고 싶어서
화요일에 새벽 코딩하면서 2주 차 공부를 마쳤고 수요일엔 친구와 약속을 기다리면서 인트로에 쓸 내용도 고민하고
메모해두면서 슬슬 블로그 포스팅도 해야겠다 계획했지만
개인적인 여러 것들로 인해 신체+멘탈적으로 컨디션이 최악이 돼버렸다.... (이마 짚)
그래서 지금은 미션만 인증하고 내용 정리 부분은 며칠 내로 업데이트하겠다😢🙇♀️

열심히 하려고 오랜만에 펜도 새로 사고 책으로 공부하면서 포스팅할 때 담고 싶은 포인트들 중간중간 메모하면서 했는데..
흔들리지 말자 정신 차리고 갓생살자🤜🤛
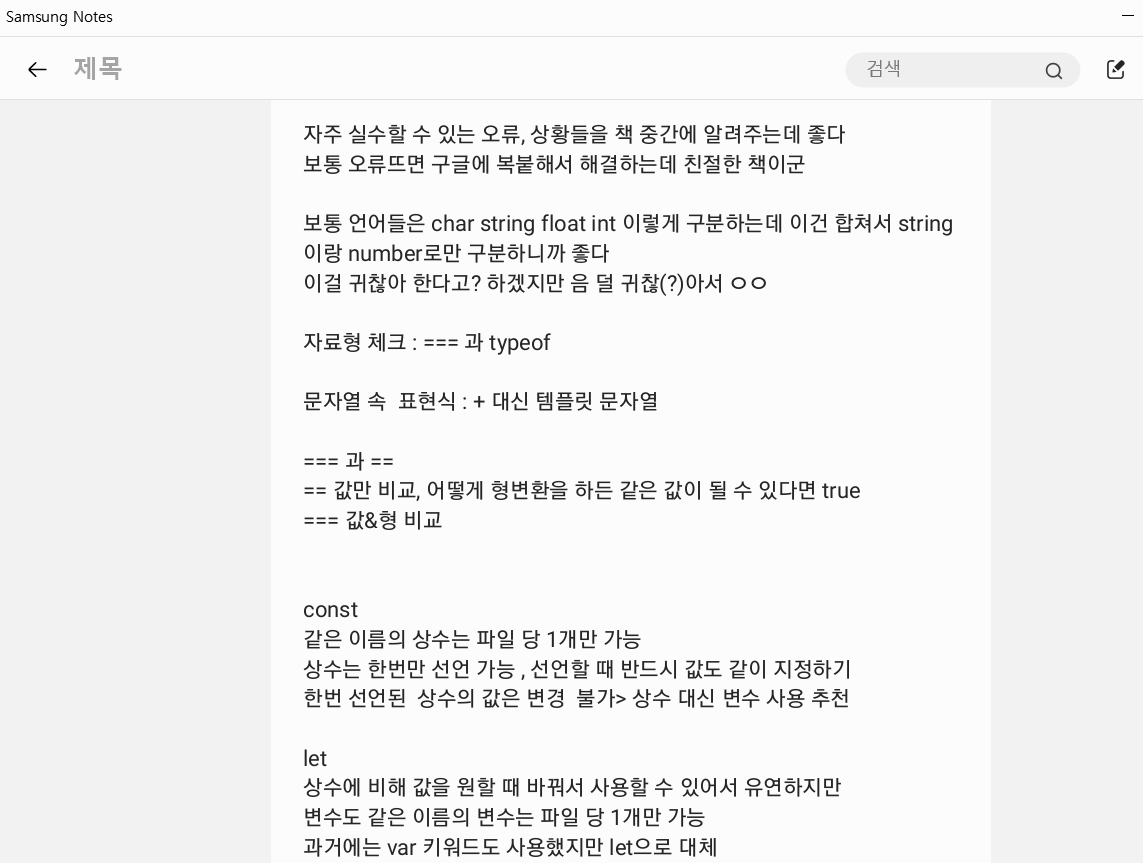
2주 차 공부한 내용
(정리해서 곧 추가할 예정)
기본 미션
p.139 확인 문제 3번 문제 풀고 완전한 코드 만들어 비주얼 스튜디오 코드에서 실행 결과 인증샷
<!DOCTYPE html>
<html lang="en">
<head>
<title>Week 2 Mission</title>
<script>
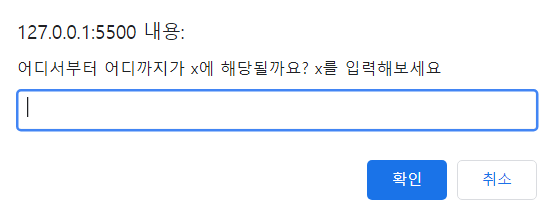
let x = prompt('어디서부터 어디까지가 x에 해당될까요? x를 입력해보세요')
if(x > 10 && x < 20) {
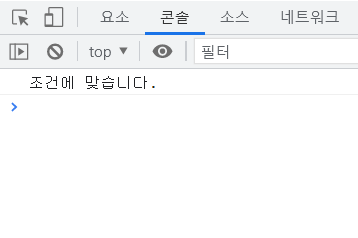
console.log('조건에 맞습니다.')
}
else {
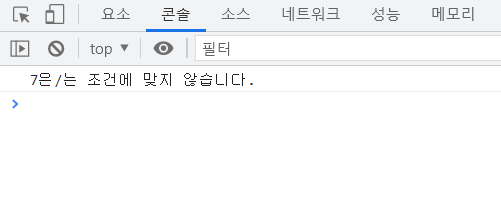
console.log(x+'은/는 조건에 맞지 않습니다.')
}
</script>
</head>
<body>
</body>
</html>



선택 미션
p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐하기
<!DOCTYPE html>
<html lang="en">
<head>
<title>Week 2 Mission(추가)</title>
<script>
const rawInput = prompt('태어난 해를 입력해주세요.', '')
const year = Number(rawInput)
const e = year % 12
let result
if(e === 0) { result = '원숭이' }
else if(e === 1) { result = '닭' }
else if(e === 2) { result = '개' }
else if(e === 3) { result = '돼지' }
else if(e === 4) { result = '쥐' }
else if(e === 5) { result = '소' }
else if(e === 6) { result = '호랑이' }
else if(e === 7) { result = '토끼' }
else if(e === 8) { result = '용' }
else if(e === 9) { result = '뱀' }
else if(e === 10) { result = '말' }
else if(e === 11) { result = '양' }
alert(`${year}년에 태어났다면 ${result} 띠 입니다.`)
</script>
</head>
<body>
</body>
</html>
이 코드는 너무 비효율적이다.
그 대신 split()을 사용해 새로운 띠 배열을 만든 후, 각 요소들의 번호를 활용하면 이렇게 간단하게 작성할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Week 2 Mission(추가)</title>
<script>
const rawInput = prompt('태어난 해를 입력해주세요.', '')
const year = Number(rawInput)
const tti = '원숭이,닭,개,돼지,쥐,소,호랑이,토끼,용,뱀,말,양'.split(',')
alert(`${year}년에 태어났다면 ${tii[year % 12]} 띠 입니다.`)
</script>
</head>
<body>
</body>
</html>


궁금한 것도 하고 싶은 것도 많은 나니까 두 마리 토끼 잡으러 #가보자고
'시작이 반이다 > JavaScript' 카테고리의 다른 글
| [혼공학습단 7기] 6주차 (0) | 2022.02.26 |
|---|---|
| [혼공학습단 7기] 5주차 (0) | 2022.02.19 |
| [혼공학습단 7기] 4주차 (0) | 2022.02.04 |
| [혼공학습단 7기] 3주차 (0) | 2022.01.27 |
| [혼공학습단 7기] 1주차 (0) | 2022.01.16 |



