Intro
Intro는 제가 일주일을 보내면서, 공부하면서 든 생각을 적어둔 부분이라 공부 내용을 보고 싶으면 이 부분 스킵하세요
지난 2주를 생각해보면 대략 이런 일정으로 공부를 한 것 같다
| 월요일 | 화요일 | 수요일 | 목요일 | 금요일 | 토요일 | 일요일 |
| AI 공부 AI 미션풀이 |
AI 미션풀이 AI 미션제출 |
자율 학습 (스터디보충/ 토이프로젝트/ 블로그작성/ 알고리즘강의/ 다른 강의) |
JS 책공부 AI 라이브강의 |
JS 책공부 | JS 블로그작성 자율 학습 |
JS 블로그작성 AI 공부 |
블로그 쓰면서 티스토리도 배워가고 친해지는 중 신기해!
원래 목표는 1~2월 동안 스터디 2개 하면서 만들고 싶은 아이디어로 웹 프로젝트 병행도 하려고 했는데
저기에 운동 스케줄도 2월까지 있는 상황이라.... (운동을 2개 할 뿐, 매일 운동하는 사람은 아닙니다)
자제해야지👏
그래서 아이디어 구현은 3월부터 시작하기로 했다
3월에 영어공부(토익/오픽) 다시 하려고 했는데 일단 해보고 조정하지 뭐 😂
무튼 수요일에 열심히 웹 토이 프로젝트의 메인 화면 JS 작업을 하다가
live server로 중간 점검을 하려고 했는데 화면에 아무것도 안 보이는 거다

하얀 화면 |
- 작성하던 파일들 ctrl +F display > 문제없음
- 브라우저 문제인가 > 문제없음
- 컴퓨터 재부팅 > 똑같음
- 커밋 전후 변경된 부분을 확인 > 문제없음
- 콘솔 창 열어서 오류 발생했나 체크 > 문제없음
- 브랜치 경로 이상? full request 잘못함? > 문제없음
🤷♀️🤷♂️🤷♀️🤷♂️🤷♀️🤷♂️🤷♀️
도대체 뭐가 문제인가 하고 구글링 하던 중 어딘가 익숙한 사이트를 발견했다
크롬으로 자바스크립트 오류 확인하는 방법과 7가지 오류 유형
크롬 개발자 도구로 자바스크립트 오류를 확인하는 방법과 자바스크립트의 7가지 오류 유형 총 정리! 오류를 만날 때마다 ‘이런 상황에는 이런 오류가 나는구나’하고 기억하고, 스스로 오류
hongong.hanbit.co.kr
(광고 X, 대충 형이 왜 거기서 나와라고 당황하는 짤)
혼공스로 공부하면서 좋았던 점 중 하나라 언제 글 쓰면서 언급하려고 했는데
이 책은 책 중간중간 JS 공부를 하면서 발생할 수 있는 오류들에 대해 상황 & 해결 방법을 제시해준다
라이브러리 설치, 프로그래밍을 하다 보면 다양한 오류들을 쉽게 접할 수 있는데
그동안은 오류 내용을 크롬에 복붙, 스택오버플로우에 영어로 적힌 글을 번역해가면서 해결했어야 했다
물론 프로그래밍을 하다 보면 깜빡이 없이 훅 치고 들어오는 다양한 오류들을 마주하겠지만
이 책은 그런 오류들을 친절하게 설명해줘서 미리 예습하는 기분이 들어 좋았다( ̄︶ ̄)↗
아 그래서 저거 무슨 문제였나면..
1 page 3 section으로 레이아웃을 나누고 각 영역마다 CSS 파일을 따로 연결하고 차례대로 개발을 하던 중
개발 시작하지도 않은 2번째 영역의 CSS 파일에 이런 걸 해둔 거다. (이마 짚)
*{
/* 화면전환 > section들의 display상태 : block(보임)/none(안 보임) */
display: none;
}
한 파일에서 모든 요소의 display를 none 해버린 것 때문에 html의 모든 요소가 화면에 안 보이는 하얀 화면 상태가 돼버렸다.
이러니 안 보이지, 분명히 작업한 파일들 display 확인했는데... 작업도 안 한 부분 css를 만들어 둔 것조차 잊고 있었다
3주 차 공부한 내용
나는 암기엔 소질이 없어서 소프트웨어 공학이나 정처기 필기같이 범위가 많은 과목을 공부할 때
키워드, 흐름대로 공부를 해왔는데 Chapter 4를 키워드로 정리해보자면,
#배열 #비파괴적처리 #파괴적처리
#반복문 #forin반복문 #forof반복문 #for반복문 #while반복문
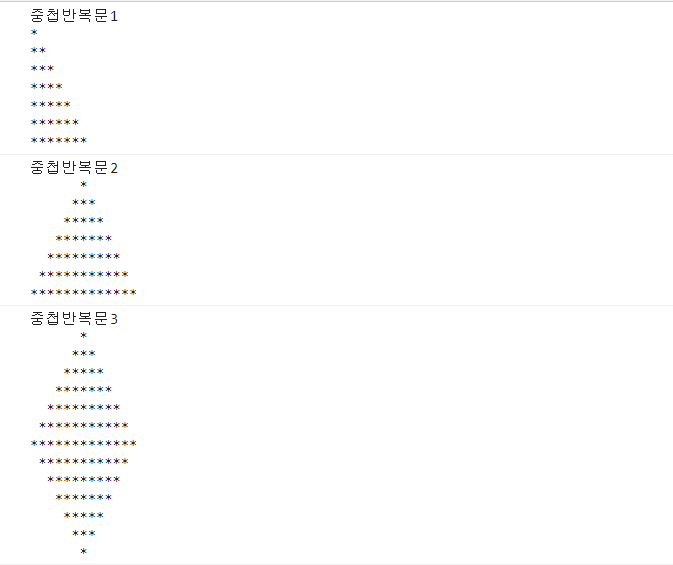
중첩 반복문

프로그래밍 언어를 공부해본 사람, 반복문 배워본 사람이면 누구나 한 번쯤 하고 지나간다는 별 찍기
자바스크립트 공부하면서 오랜만에 풀어봤다 못 풀까 봐 조금 걱정했는데 풀어서 다행
prompt로 사용자가 원하는 수를 입력받고 입력만큼 별 찍기(3종류)를 콘솔 창에 출력되게 했다
<title>asterisk collection</title>
<script>
const x = prompt('별찍기를 보여주겠다. 몇 단을 원해?(홀수만)') // (예시) 입력 : 7
// ================= 중첩 반복문 1 - 경사면 ======================
let output = ''
for(let i = 1; i <= x; i++) { //가장 밖에 for문 = 줄 만드는 역할(1 ~ 7줄)
for(let j = 1; j<= i; j++){ //n번 째 줄 -> '*' x n 만큼 찍기
output += "*"
}
output += '\n'
}
console.log('중첩반복문1'+'\n'+output)
// ================= 중첩 반복문 2 - 피라미드 ======================
output = '' //변수 여러 개 쓰기 귀찮, 빈문자열로 초기화
for(let i = 1; i <= x; i++) { //1 ~ 7번째 줄 만들고
//공백 부분
//가장 바깥 반복문(i=1) 1회 반복 - 공백 6칸(j 반복문 x 6번), 2회 - 5, 3회 - 4이므로
for(let j = x; j > i; j--){ // 7 - n 만큼 공백 출력하도록 j를 감소(n : 1 ~ 7)
output += " "
}
// * 부분
// *의 개수: line 1 - 1개 / line 2 - 3 / line 3 - 5 즉, line n일 때 홀수(2n-1)만큼 별(*)을 출력
for (let k = 0; k < i*2-1;k++){
output +='*'
}
output += '\n'
}
console.log('중첩반복문2'+'\n'+output)
// ================= 중첩 반복문 3 - 다이아몬드 ======================
// 2개의 큰 for문이 필요 : 피라미드(for문 1) / 피라미드 180도 돌린 것(for문 2)
// 다이아몬드는 이 2개를 연결한 모습이니까 피라미드 코드에서 살짝만 바꾸면 됨
output = ''
//피라미드 부분 : 1단 부터 7단 (증가)
for(let i = 1; i <= x; i++) {//1,2,3,4,5,6,7
for(let j = x; j > i; j--){ //1단 - 공백 6칸, 2단 - 5, 3단 - 4, ...
output += " "
}
for (let k = 0; k < i*2-1;k++){
output +='*'
}
output += '\n'
}
//피라미드 180도 돌린 거 : 7-1단 부터 1단 (감소)
//기본적으로 별(*)과 공백이 찍히는 규칙은 같지만 피라미드와 달리 반복할수록 * 개수가 줄어드는 형태니까
for(let i = x-1; i >= 1; i--) {//피라미드 코드에서 이부분만 수정하면 됨(6.5.4.3.2.1)
for(let j = x; j > i; j--){ //6단 - 공백 1칸, 5단 - 2, 4단 - 3, 3단 - 4, ...
output += " "
}
for (let k = 0; k < i*2-1;k++){
output +='*'
}
output += '\n'
}
console.log('중첩반복문3'+'\n'+output)
</script>
아래는 7단을 입력했을 때 결과다

기본 미션
비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기
파이썬 문자열, 리스트를 공부할 때 원본을 변형시키는 함수인지 아닌지 신경 쓰면서 공부는 했지만
이런 식으로 부르는 건 처음 알았다.
자바스크립트에서는 자료처리 방식을 크게 2가지로 구분한다.
비파괴적 처리 vs. 파괴적 처리
구분하는 기준은 자료처리 후 원본의 상태 변화 여부인데
| 비파괴적 처리 | 파괴적 처리 | |
| 처리 후 원본 내용 변화 | X | O |
| 장점 | 자료 보호 가능 (원본, 처리결과 둘 다 메모리에 저장) |
메모리 절약 가능 |
| 단점 | 파괴적 처리보단 더 많은 메모리 공간을 차지 | 원본 데이터가 사라짐 |
| 예시 | Array.slice() | Array.splice() |
| 사용 시기 | 과거에는 메모리가 부족해서 프로그래밍 언어, 라이브러리를 설계하고 표준화할 때 메모리 절약을 위해 주로 파괴적 처리를 사용했지만 현재에는 메모리가 여유로워지면서 비파괴적 처리 방식을 사용한다. |
|
선택 미션
p.173 확인 문제 3번 문제 풀고, 풀이 과정 설명하기
1,3,4번 : 비파괴적 처리
1,3,4 번은 메소드 처리 후, 원본의 변형이 일어나지 않았으므로 비파과적 처리에 해당한다.
2번 : 파괴적 처리
push()는 파괴적 메소드 중 하나인데 메소드 처리 후, arrayB 배열에 '감'이라는 요소가 추가됐기 때문에
원본의 변형이 발생. 파괴적 처리에 해당한다.
매번 페북에 감동적인 코멘트 달아주시고
이런 하찮은 블로그를 2주차에 뽑아주신 족장님께 감사하며 더 열심히 써보겠습니다
임시로 컴퓨터에 있는 사진 아무거나 넣어두긴했는데 썸네일 만들어서 통일시켜야지(언젠가....

'시작이 반이다 > JavaScript' 카테고리의 다른 글
| [혼공학습단 7기] 6주차 (0) | 2022.02.26 |
|---|---|
| [혼공학습단 7기] 5주차 (0) | 2022.02.19 |
| [혼공학습단 7기] 4주차 (0) | 2022.02.04 |
| [혼공학습단 7기] 2주차 (0) | 2022.01.23 |
| [혼공학습단 7기] 1주차 (0) | 2022.01.16 |



