[혼공학습단 7기] 5주차
Intro 마침 이번주에 스카이문 무접점 키보드 교환 맡긴 게 도착해서 써보는데 진짜..... 소리가 나니까 타자가 쳐지고 있구나라고 인식하지만 구름 타법?까진 아니고 손가락이 보강판?바닥에 닿
prove-it-with-effort.tistory.com
5주차 선택 문제 풀고 업데이트했음
Intro
Intro는 제가 일주일을 보내면서, 공부하면서 든 생각을 적어둔 부분이라 공부 내용을 보고 싶으면 이 부분 스킵하세요
와.. 벌써 마지막 주가 됐다.
벌써 2022년의 12달 중 2달이 가벼렸다니ㅠㅠㅠㅠ (3월에는 갓생산다 진짜로..
혼공단 합격 메일을 받았을 때만 해도 길게 느껴졌는데 최근 2주는 더 빨리 지나간 기분이 든다.
나의 의지를 흔드는, 한 눈 팔게 하는 일들도 꽤 있었고 (그래서 할 일은 했지만 할 일만 했다

22일 : S22+ 바이올렛 도착, AI 스터디 과제, 제출
23일 : 운동, 폰 자료 및 계정들 관리 - 카톡 백업해서 휴대폰 자료 이동 - S22+ 개통
//이거 하면서 킬링 보이스 10편은 봤음 (오래 걸렸다는 뜻
24일 : 아침부터 티켓팅(자리는 잡았음), 마지막 AI 스터디 강의 수강
25일 : 졸업, 오랜만에 학교 방문 // 진짜 엄청 걸어 다녔음
DOMContentLoaded

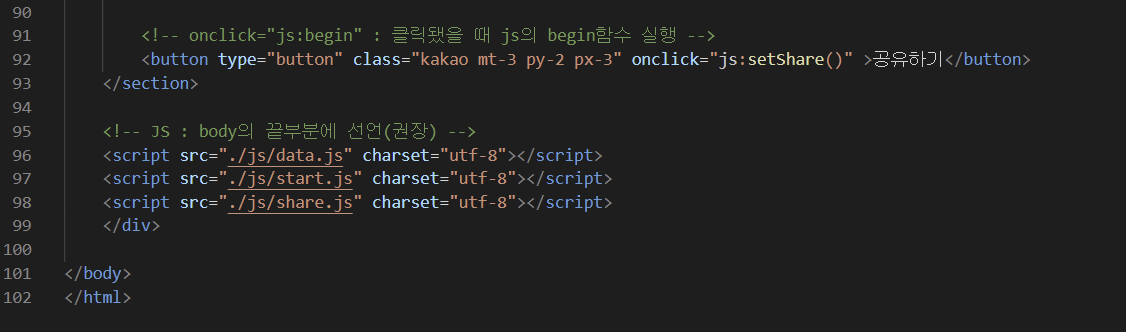
위 코드는 내가 혼공스 4주 차쯤 병행한 토이 프로젝트의 코드 일부다.
함수, DOM을 배우기 전에 만든 거라 자세한 내용은 모른 채 감으로 파악, 이해하면서 만들었다
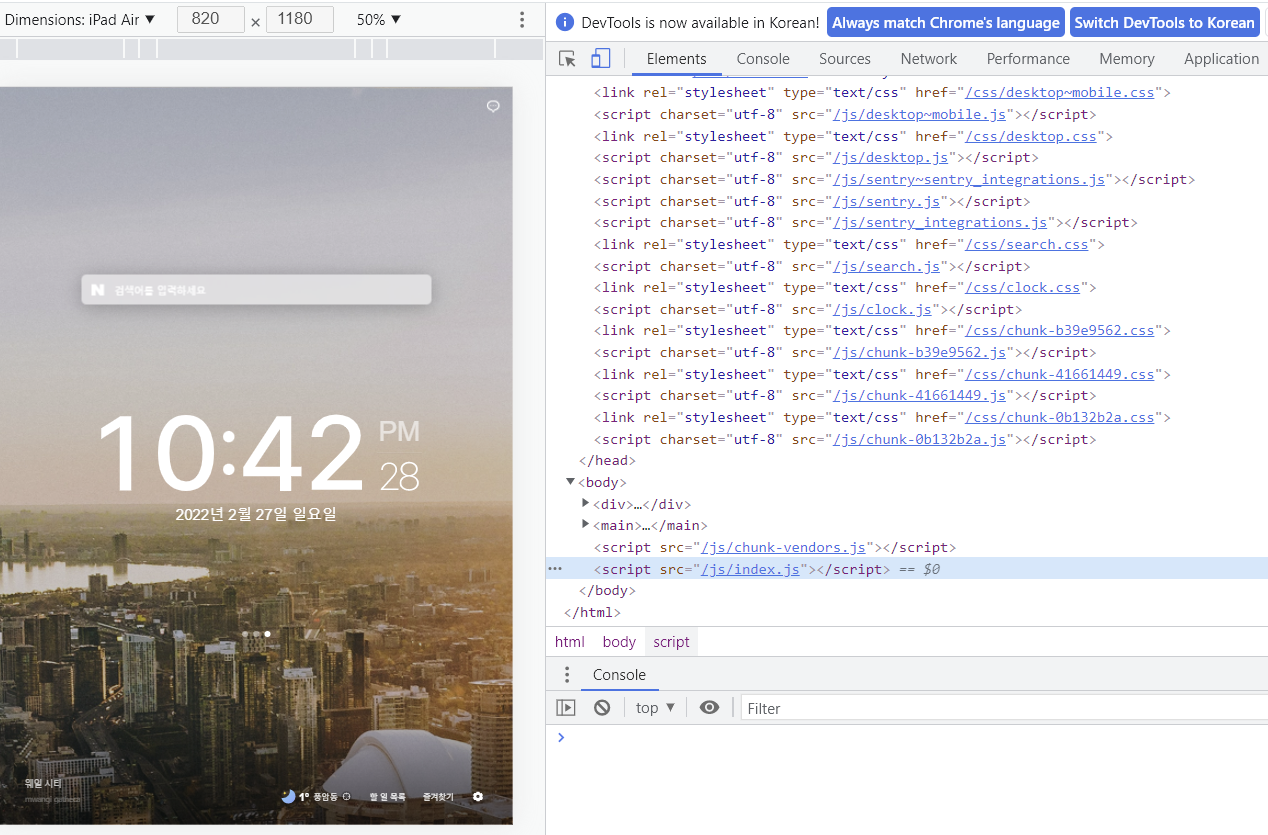
웹 브라우저가 HTML 페이지에 접근할 때 위에서부터 아래로 파싱 한다는 것은 HTML, CSS 공부했을 때 배웠고 JS를 다룰 때 <body> 끝부분에 선언하라고 추천받아서 지금까진 그래왔는데 궁금해서 찾아보니 유명 사이트들은 주로 <head> 태그 안에 JS를 선언, 권장한다고 해서 그렇다면 앞으로 JS를 어디에 선언하면 좋을까?라는 생각이 들었다.

그렇다.
JS 코드는 HTML 속 어디에서나 작성해서 사용할 수 있고 외부에 파일을 링크로 연결시켜서 사용할 수도 있다.
좀 더 자세히 공부하고 싶다면..
HTML 페이지에 자바스크립트 코드와 링크를 넣는 위치 선정과 실행 순서의 이해
HTML 페이지 안에 자바스크립트 코드는 아무 위치에나 올 수 있습니다. 심지어는 태그 바깥에도 위치할 수 있습니다. HTML 페이지 안에 자바스크립트 코드를 넣을 때는 " " 태그를 사용합니다. " "로
blogpack.tistory.com
기본 미션
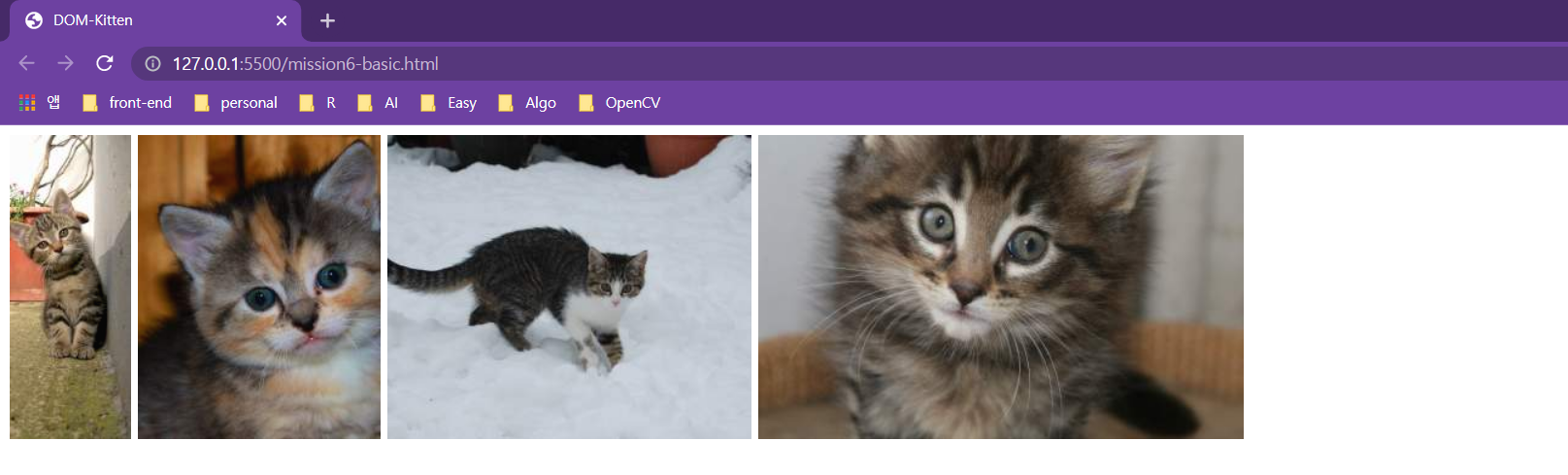
p.315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 캡처하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM-Kitten</title>
<script>
document.addEventListener('DOMContentLoaded', () =>{
const rects = document.querySelectorAll('.rect')
rects.forEach((rect, index) => { // index = [0,1,2,3]
const width = (index + 1) * 100 // 100,200,300,400
const src = `http://placekitten.com/${width}/250`
// html표준에 정의된 속성은 '.'으로 속성에 접근할 수 있음
rect.setAttribute('src', src) // rect.src = src
})
})
</script>
</head>
<body>
<img src="" alt="" class="rect">
<img src="" alt="" class="rect">
<img src="" alt="" class="rect">
<img src="" alt="" class="rect">
</body>
</html>템플릿 문자열을 사용할 때 ` (그레이브 악센트)와 ' (작은따옴표)를 헷갈리지 않도록 주의하자
선택 미션
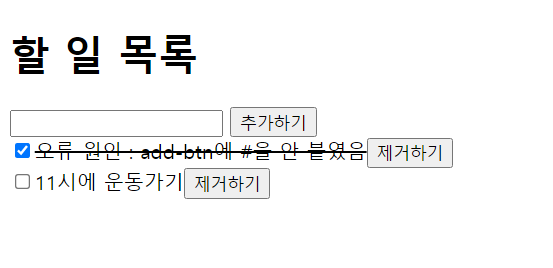
p.352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡처하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ToDo</title>
</head>
<body>
<h1>할 일 목록</h1>
<input id="todo">
<button id="add-btn">추가하기</button>
<div id="todo-list">
</div>
</body>
<script>
document.addEventListener('DOMContentLoaded', () =>{
// HTML 요소(문서 객체)를 읽어오기
const input = document.querySelector('#todo')
const todoList = document.querySelector('#todo-list')
const addButton = document.querySelector('#add-btn')
let keyCount = 0
// 함수 구현 - 할 일 추가 기능
const addTodo = () => {
// 할 일 내용이 비었을 때 > 할 일 추가 X
if (input.value.trim() === '') {
alert('할 일 입력하세요')
return
}
// 필요한 문서 객체 생성
const item = document.createElement('div')
const checkbox = document.createElement('input')
const text = document.createElement('span')
const button = document.createElement('button')
// 문서 객체 식별키 - removeTodo() 용도
const key = keyCount
keyCount += 1
// item(부모) 객체 속성 조작, 자식 객체 추가
item.setAttribute('data-key', key)
item.appendChild(checkbox)
item.appendChild(text)
item.appendChild(button)
todoList.appendChild(item)
// checkbox 객체 조작 - 체크박스 클릭 > 선 긋기
checkbox.type = 'checkbox'
checkbox.addEventListener('change', (event) => {
item.style.textDecoration
= event.target.checked ? 'line-through' : ''
})
// text 객체 조작 - 입력 문자열 그대로 가져오기
text.textContent = input.value
button.textContent = '제거하기'
button.addEventListener('click', () => {
removeTodo(key)
})
//입력 내용 지우기
input.value = ''
}
// 함수 구현 - 식별키를 기준, 할 일 목록에서 할 일 제거(완료) 기능
const removeTodo = (key) => {
// <div data-key='숫자'> : 숫자(식별키)으로 판단, 할 일 제거
const item = document.querySelector(`[data-key="${key}"]`)
todoList.removeChild(item)
}
// 이벤트 연결
addButton.addEventListener('click', addTodo)
input.addEventListener('keyup', (event) => {
// 입력 후 ENTER 키 > 할 일 추가
const ENTER = 13
if (event.keyCode === ENTER) {
addTodo()
}
})
})
</script>
</html>
짧은 후기
끝끝끝끝끝!!!

← 혼공 학습단 7기를 시작하고 6주 동안 내 깃허브 잔디밭
(혼공스, 인공지능 스터디, 토이 프로젝트 1개, DACON 공부)
많은 양은 아니지만 거의 매일 바꿔가면서 공부하고 커밋하고 그랬는데
앞으로 이 정도라도 꾸준히 했으면 + 블로그도
혼공 학습단 후기는 아래 링크에 올려둘 테니까 궁금하신 분은 보세요
링크 추가 예정
혼공단이 끝나고 여러분은 앞으로 무엇을 하실 건가요?
저는 1번째 목표 : 혼공 JS 빠르게 완독 하기
그 후 공부 더 하다가 React도 발을 한번 담가볼까 하는데.. 8기는 혼공 ML 도전!?ㅋㅋㅋㅋㅋ
프로젝트했을 때 배치, 디자인을 어떻게 할까 고민하는 데에 많은 시간이 걸렸어서 UI, UX책도 가끔 읽어보고 싶네요


혼공스를 하기 전, 프로젝트에서 Front-end를 담당했을 때는 부트스트랩 안 쓰고 구글링, CodePen, 외국 유튜브 자료에 의존해 처음부터 하나하나 다 만들었었는데..😢😂
JS 공부도 하고 있고 아직 갈 길은 멀지만 다음 프로젝트에는 좀 더 체계적으로 만들 수 있지 않을까 기대하며
갈림길을 사이에 두고 아직도 꿈을 정하지 못한 저이지만 여러분과 저의 미래에 꽃길이 더 많길 바라며
지난 6주 동안 모두들 고생하셨습니다!!!!!!!!!

'시작이 반이다 > JavaScript' 카테고리의 다른 글
| [혼공학습단 7기] 5주차 (0) | 2022.02.19 |
|---|---|
| [혼공학습단 7기] 4주차 (0) | 2022.02.04 |
| [혼공학습단 7기] 3주차 (0) | 2022.01.27 |
| [혼공학습단 7기] 2주차 (0) | 2022.01.23 |
| [혼공학습단 7기] 1주차 (0) | 2022.01.16 |



